This article is only kept around for historical purposes. The context API isn't "new" and there are better ways to use it (via hooks).
Curious about happend to the context API when React hooks were released? Read all about it here: https://kentcdodds.com/blog/react-hooks-whats-going-to-happen-to-react-context
Have you heard of the context API in React? If you've heard of it, are you like many others afraid to use it directly because you saw this in the official docs:

The first result of that search is showing "Why Not To Use Context". Doesn't inspire a whole lot of confidence in the context API. To make things even more concerning, that section says:
If you want your application to be stable, don't use context. It is an experimental API and it is likely to break in future releases of React.
So why use context?
Have you ever experienced the pain of trying to get state from the top of your react tree to the bottom? This pain you're feeling is called "prop drilling" and it's super annoying. You wind up having to pass props through components that don't care about the data just so you can send it down to components that do care. And as you move components around this pain is magnified.
You could actually use a regular JavaScript module to avoid these problems. Just put the data in a singleton module and poof, it's accessible/importable anywhere. But then you have trouble with updates (you have to implement an event emitter to notify subscribers when there are updates), and server side rendering can be problematic with singletons as well.
So this is where state management libraries like redux
come into play (specifically
react-redux). They allow you to get
data from the store easily anywhere in the tree. All you have to do is use this
thing called a <Provider /> and magically your store data is accessible by any
component that is "connected."
What if I told you that the <Provider /> is using this experimental context
feature 😱 Indeed it is! The provider component puts the data into context, and
the connect Higher Order Component pulls the data out of context. So in
reality, redux isn't allowing your data to be accessible anywhere... context is!
So, why should you use context? Well, you probably already are and loving it!
Even if you're not using context directly, your app is making use of it via
react-redux,
MobX-react,
React Router,
glamorous,
and more!
Context Reborn
So we love context, but remember that warning that "it is likely to break in
future releases of React"? IT'S COMING! And you're going to love it!
Over a month ago, the React team created a new RFCs repository inspired by Yarn's, Rust's, and Ember's. The first pull request to that repository is from Andrew Clark (react core team member) and it's called "New version of context". In it, Andrew outlines what the new version of context will be. There's interesting discussion in there. A few days later, Andrew opened a PR to React called "New context API".
So what does it look like? Whelp, it's about a million times more intuitive than the old context API. Here's the simplest useful example I can come up with:
Here's an even simpler version so you don't have to open the codesandbox:
const ThemeContext = React.createContext('light')
class ThemeProvider extends React.Component {
state = { theme: 'light' }
render() {
return (
<ThemeContext.Provider value={this.state.theme}>
{this.props.children}
</ThemeContext.Provider>
)
}
}
class App extends React.Component {
render() {
return (
<ThemeProvider>
<ThemeContext.Consumer>
{(val) => <div>{val}</div>}
</ThemeContext.Consumer>
</ThemeProvider>
)
}
}
You might notice in my example I'm using the render prop Consumer component (the best!), but if that's not your jam, you could easily implement a Higher Order Component or something else using the context API (which is why it's the best).
The new context API consists of three main parts:
React.createContextwhich is passed the initial value (and optionally a fancy opt-out function that uses a bitmask). This returns an object with aProviderand aConsumer- The
Providercomponent is used higher in the tree and accepts a prop called value (which can be anything). - The
Consumercomponent is used anywhere below the provider in the tree and accepts a prop called "children" which must be a function that accepts the value and must return a react element (JSX).
I'm extremely excited about this API. The React team will remove the warning about context being an experimental feature because it's now a "first-class feature" of the framework. This means that people will hopefully be less concerned about using it to help solve the prop-drilling problem in their apps which hopefully will help people not feel like they have to reach for redux so early to solve that pain and they can instead stick with vanilla React for longer (or perhaps, Unstated by James Kyle is the solution we've all been waiting for).
I recently tweeted:
So I think if we avoid prematurely and arbitrarily breaking up render methods, we'll feel this pain even less. But even when we do feel it, we'll have a solid, core React API to lean on to help us avoid the problem.
Practical Context
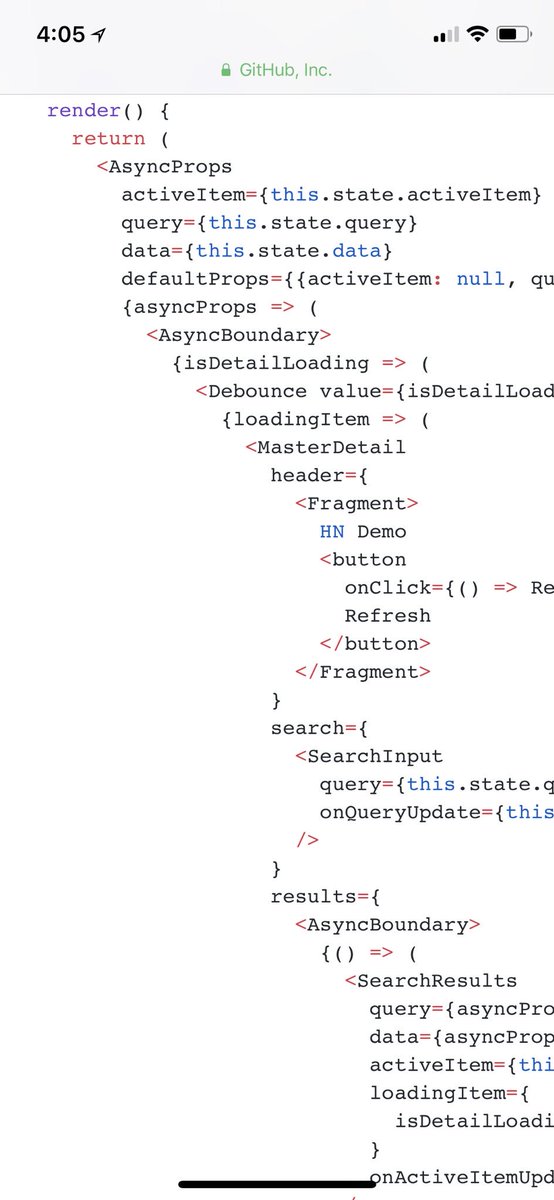
One question that I've seen a lot about the new context API (or the render prop pattern in general) is how to compose providers and consumers together. When you put a bunch of render prop components together in a single render method, things can get... nested:
So what can we do to avoid this? If it bothers you, then you can solve it the same way you solve the problem in regular JavaScript: utility functions/components. Here's an example:
const ThemeContext = React.createContext('light')
class ThemeProvider extends React.Component {
/* code */
}
const ThemeConsumer = ThemeContext.Consumer
const LanguageContext = React.createContext('en')
class LanguageProvider extends React.Component {
/* code */
}
const LanguageConsumer = LanguageContext.Consumer
function AppProviders({ children }) {
return (
<LanguageProvider>
<ThemeProvider>{children}</ThemeProvider>
</LanguageProvider>
)
}
function ThemeAndLanguageConsumer({ children }) {
return (
<LanguageConsumer>
{(language) => (
<ThemeConsumer>
{(theme) => children({ language, theme })}
</ThemeConsumer>
)}
</LanguageConsumer>
)
}
class App extends React.Component {
render() {
return (
<AppProviders>
<ThemeAndLanguageConsumer>
{({ theme, language }) => (
<div>
{theme} and {language}
</div>
)}
</ThemeAndLanguageConsumer>
</AppProviders>
)
}
}
The goal here is to take common use cases and make special functions/components to make those use cases more ergonomic. Just like you do in regular JavaScript! Makes sense right? I hope it does anyway 😅
I have another example here that really shows how bad the nesting can get and
how to use a utility called react-composer by
jmeas to make it great:
I should mention that I don't expect you to need to nest render props components a whole lot in practice. Whenever you do, you can create a simple component that composes them together and use that one instead.
Conclusion
Like I said, I'm super stoked about this API. It's currently unreleased, but will be included in the next minor React release. Don't worry, the old context API will continue to work until the next major release, so everyone should have time to migrate. And don't forget that the React team has over 50,000 react components at Facebook they need to consider when making changes like this. There will quite probably be a codemod released to automatically update most everyone's code (as there often is).
I'm excited about what this new API has to offer. As I noted on twitter recently (in response to Dan Abramov's tweet):
So much to look forward to! Good luck! 👍