It's been an incredible decade. So much of my life has changed in the last 10 years. I'm going to share a few select highlights from my life in the last 10 years and then talk about some of the things I'm looking forward for the next decade.
The 2010s were the years that I went through college, completely unaware what I would do for a career and transitioned into the real world as a Software Engineer (something I never thought I would do) and husband/father (something I always wanted to do). I don't think any decade will be as impactful to the rest of my life.
I've told parts of this story a few times on a few podcasts and on my AMA:
Disclaimer: My decade's experiences are unique to me and subject to all the privilege of my life, luck, chance, hard work, and things working out despite myself. Hopefully if this isn't helpful, it's at least as entertaining as an episode of a mediocre Netflix series.
Warning: I can be a little long-winded.
Let's get started!
2010

In 2010, I was still a missionary for the Church of Jesus Christ of Latter-Day Saints. I can't adequately describe to you the impact that 2 years had on my life, so I won't even try. Just know that almost every good thing about myself can be tied to something that I learned during the two years I served and taught God's children in the Missouri Independence Mission.
I returned home from my mission in February and was ready to start back up at school at BYU in the Spring. I tried and failed to get a job for that time, so I started my own "company" digitizing people's collection of DVDs and CDs:




I didn't make a lot of money, but it gave me something productive to do while I waited for school.
iSayHi: A commitment to friendliness
Once I got back to school, I met a lot of new friends (including my future wife), but I was concerned with how many people were ignoring each other, so I started a little group/club called iSayHi which was a commitment to friendliness (here's the Provo edition).

It didn't get too big, but I like to think that we made our little corner of the world a better place!
Other stuff
I got a job at the BYU Conference Center as an A/V technician. The work was not bad and the people were awesome.
I also got involved in the school American Sign Language club (ASL). I was never very good at ASL and unlike everyone else in the club I wasn't taking any ASL classes, but I learned a bit before my mission and used it during my mission to teach the gospel to some deaf people I met. It was a good time.
Before my mission, I had been in the BYU Men's Chorus. I joined back up in 2010 as a Tenor and was also part of leadership of the group.
2010 was also the year that I realized Electrical Engineering wasn't going to work out for me because I was pretty terrible at math. So I bounced around advisor's offices until I landed in Accounting... Ugh... Don't worry, more on this next year.
2011

In 2011, I was pretty into Ultimate Frisbee.
At the end of 2010, I left the BYU Conference Center and joined up as a "Computer Lab Technician" which basically meant I sat all day at a computer in the "Computer Lab" (just a room with school-provided computers for students to use) and every 15 minutes I walked around to make sure nobody needed any help with Microsoft Office and ensured the printer had paper in it. It was a cushy job and I spent most of my time working on homework.
Getting into programming
Luckily I figured out that Accounting wasn't going to work for me either and by the beginning of 2011 I decided to switch to Information Systems which went much better. I worked hard and made it into the Information Systems program which I started in the Fall semester. It was incredibly intense.
My first useful software program
When I started in the program, I also left my cushy Computer Lab Technician job for one that I thought could be more in line with what I wanted to do for a career. I started as an intern at the non-profit organization called the More Good Foundation and they gave me the task of uploading a TON of church videos to our YouTube channels. It was monkey-work to be honest. Super boring stuff.
At the same time, I was in a Java programming class at school and I realized that Handbrake (the software I was using to rip the DVDs and process the videos) had this thing called a CLI and I thought I could probably generate the CLI string with a computer program I could write and speed up my process considerably. So my boss said I could try to make that happen and it worked! Then I had time to do even more and eventually we started just downloading videos (with permission) from lds.org and uploading them to YouTube. I worked out how to make all that happen automatically. In 13 languages. It was thousands of videos that my program automatically downloaded and re-uploaded, leveraging the SEO work the church had done on the official site.
If you're curious what kind of videos these were, here's a personal favorite. I'm pretty sure the church decided to start putting the videos on YouTube themselves so the More Good Foundation took theirs down because I can't find the ones that I uploaded, but it was pretty cool. The CEO even had me present my software to the board of donors. It was a pretty proud moment for me. I didn't know it yet, but I was turning into a software developer.
Getting my internship
That year, all of my classmates and I were frantically looking for internships for the summer and I was struggling really hard to find one. Most of my friends had secured internships and I had failed to get one despite trying several interviews.
I interviewed at the Church of Jesus Christ of Later-Day Saint's Information and Communications Department (it's an organization with thousands of employees). The person interviewing me said that he didn't think I fit for the job he was hiring for, but he wanted me to get a position at the organization so he hooked me up with another manager who offered me a position as a Quality Assurance intern.
A few months later, I was presenting a project that I worked on with a team of people to some guest judges from the Church. I went a little bit above and beyond with my part of the project and one of the judges was really impressed. He found out that I was interning at the Church and told me he wanted me to transition to his organization. I was flattered and thrilled, because I wasn't super excited about doing QA and he was offering me an opportunity to work in his org as a Business Intelligence Engineer (which is what I thought I wanted to do).
Other stuff
My wife and I got married in summer of 2011. It's been wonderful!
Oh, and this is the year I finally caved and joined Twitter.
2012

Internships
My internship at the Church went super well. When I started, I was still not convinced I wanted to be a software engineer. I thought I wanted to do business intelligence. I learned about denormalized database schemas optimized for fast reads and answering business questions. I learned about ETL processes and tools. It was cool, but my mentor asked me to help him work on a Java program he had written to automate emailing reports and after finishing that simple task, I found myself drawn to finding more and more things that I could do to improve it. During this time I finally realized how much I enjoyed writing software to solve problems.
When my summer internship wrapped up, my boss asked if I'd like to stay on part-time and I did for a few months, but eventually I got a call from a recruiter at Domo and they told me that I could write software as part of my job description. They also offered free snacks, meals, and a shorter commute. So I traded my collard shirts and khakis for a developer shirt, shorts, and flip-flops. Actually, they hired me to write automated tests for their Java web endpoints, but that didn't last long before I joined the frontend JavaScript team.
I had no idea how good this would be for me. I worked with some of the smartest
people in the business. I learned a TON from them. I'll always be grateful to
Merrick Christensen for teaching me what
this in JavaScript means. I have so many other people that I worked with who
taught me a lot while I worked there. I cannot overstate the impact this time
made on me as a new engineer. Working with smart people who were willing to
answer my questions (or just let me listen in on their conversations) was
fantastic.
Open source
This was the year I started getting involved on GitHub. Here's my first "open source" project (and second one... and third one) and I opened my first pull request. Since then, open source became the default for the code I've written.
Other stuff
In 2012, I joined the BYU Association for Information Systems chapter leadership. I spent the rest of my school experience as part of the leadership of that group (eventually I was co-president) and that was a rewarding experience. Our chapter coordinated sponsorships from over a dozen companies who hosted events for our students a few times a month. It was an awesome experience.
2012 was also the year that I became a father too. This was also life changing (in a good way). Oh, and I was an 11 year old scout leader. That was a fun time too.
2013

This is me writing code at home during my summer internship.
USAA Internship and keeping sharp
Before getting the job at Domo, I had interviewed with USAA for a summer internship which I got, so I talked to my manager who said I would get my job back when I returned from my summer internship. So my wife and I replaced our old car with a new one (our first car purchase) that could make the trip, we packed up our little family, and headed to San Antonio, Texas for the summer.
I enjoyed the people I worked with, but it was a HUGE contrast to Domo. I didn't get a whole lot done and didn't get much satisfaction out of the work I did there. But I did enjoy San Antonio and the people I met while there. Go Spurs Go!
Right before leaving for San Antonio, several engineers at Domo started talking about the need to transition our app from Backbone to AngularJS. I was worried that while I was gone, everyone would get good at AngularJS and I didn't want to be left behind. So in the evenings, I built a few toy apps and libraries (both AngularJS and vanilla JavaScript). I had about a mile walk to my desk (USAA is huge), so I read several books on my walk (both Angular and vanilla JavaScript). I was drinking in the JS (and Angular). I learned a ton.
Overall, USAA was a good experience, and I loved the people I worked with. I learned from that experience how valuable autonomy, leading edge tech, and smaller companies are to me. So I denied their offer of employment and went back to finish my masters degree and work with Domo part time again.
Landing a full-time job
Getting a full time job at Domo is a fun story. Having rejected USAA was scary for me because at the time my wife and I had our daughter and we were expecting our first son. All my friends were getting and accepting offers and I was nervous I would be left with the dregs. Domo wasn't making any offers to anyone so far out (like many other companies do), so I wasn't sure I'd get a job with them either.
Domo had regular hack nights that were tons of fun. You pretty much build whatever you want for four hours after work and they pick "winners" at the end of the night. One of my work related tasks involved fixing some keyboard shortcuts we had in the product. I forked keymaster to do it. Then, for the hack night I added a bunch of keyboard shortcuts to the product.
It was fun, but I soon figured out that the keyboard is pretty limited to intuitive keystrokes for actions. So for the next few weeks, I built genie at home and at the next hack night I implemented it in our project.
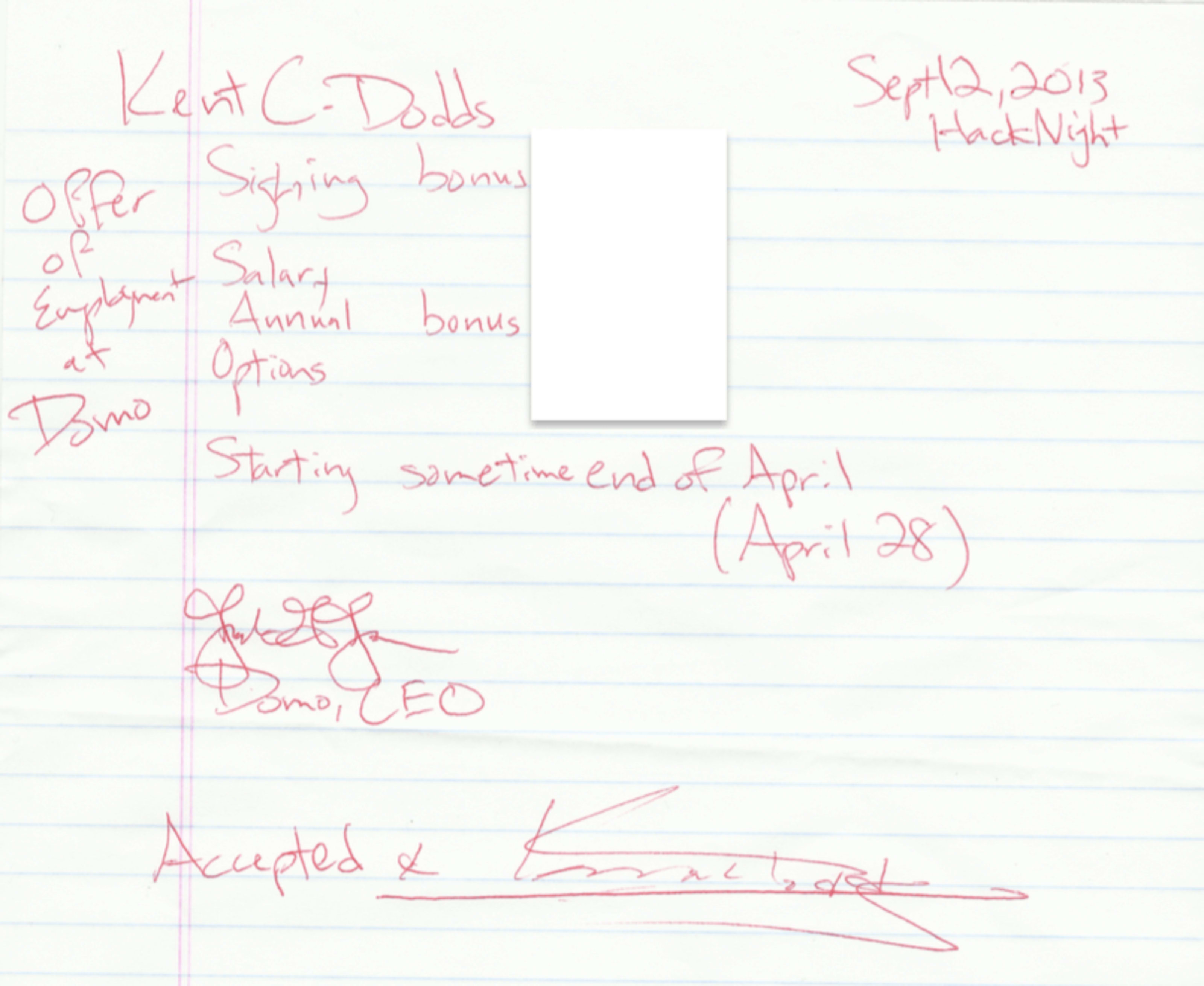
It worked out great. Merrick was impressed and decided to bring Josh James (the CEO) over so I could show him what I'd done. I pretty much stumbled (I was seriously intimidated by Josh) all over my words and I don't think he got it until Merrick explained it in plain english to him. Here's about what happened next:
Josh: Hey, that's way cool.
Merrick: Yeah, and get this, Kent's an intern.
Me: That's right Josh, and you know what, if you give me a job offer right now, I'll accept it.
There was almost an audible gasp from the 10 or so other people standing around when I said that. Josh stared at me for a second, but slid me a piece of paper and said: "What's your number?" I was freaking out! I hadn't planned for this. I jotted down something that I thought was fair and he called the HR VP (it was almost midnight) to get approval. He wrote up a quick job offer and signed it. I signed it a boom! I landed my full time job for when I graduated.

So that was pretty neat.
Other stuff
This is the year that Jake Lingwall started calling me "Kent C. Dodds". Thanks to him, everyone at school and work started calling me that too and it just stuck. So you can call me "Kent" you can call me "Dodds", you can call me "Kent C. Dodds", but you can't call me "Kent Dodds". It just sounds weird to me.
A few months later, my wife and I had our second child.
2013 was a good year!
2014

This is me at the Lego Store in Minneapolis where I spoke at my first out of state conference.
Graduating
In 2014, I built my Facebook competitor (including a mobile version with Ionic) that year (it's not that impressive, but there it is anyway) for my capstone project for school. That was lots of fun and I learned a TON because I had to build the whole thing front to back.
I graduated from BYU with a Masters in Information Systems. That was a relief. Finally I could stop worrying about grades and focus on providing for and enjoying my family.
Conference and egghead time
I went to my first conference in 2014 (ng-conf) and found out how amazingly awesome conferences are. I hosted my first workshop which you can watch. It was about AngularJS and I got Firebase to sponsor pizza 🍕. That's when I realized how fun it is to teach people the things that I've learned.
2014 was also the year I started speaking at meetups and conferences. One of my meetup talks was recorded and based on that recording, I was invited to join egghead.io as an instructor to turn that talk into a course (which I did). That was HUGE. Aside from the extra passive income that provided, I also started learning and teaching a LOT more. Lots of opportunities came up because I was an instructor on egghead.
I'll never forget the experience of getting my egghead recording equipment from John Lindquist (egghead founder). Because he also lives in Utah we met up in a parking lot and moved the equipment from his trunk to mine. The whole thing felt like the kind of thing you see in the movies right before FBI agents bust you 🚓 Luckily that didn't happen 😅
UtahJS Conf 2014 was the first conference I spoke at. Then I flew to Minneapolis for MidwestJS. I got in because a speaker canceled last minute. My talk was about that library I wrote that got me my job at Domo. This talk was interesting because the night before I watched a talk called How to Talk to Developers by Ben Orenstein which dramatically changed the way I give talks even to this day.
At MidwestJS, I also met Mark Grabanski (who happened to speaking at the conference as well) which eventually would lead to starting my relationship with Frontend Masters.
Changing jobs
In 2014, I was recruited away from Domo to AtTask (now Workfront). I made that change for several reasons, but one of them was that AtTask was offering me an opportunity to be in a more senior position. I worried that at Domo I would always be seen as the intern and wouldn't ever have the opportunity to do the interesting work. I was actually only at AtTask for two months, but while I was there, I helped them to develop a plan to modernize their tech stack. I learned later that they implemented that plan and it went really well, which made me feel good about the two months I spent there.
I left AtTask for another local company called Alianza. Alianza gave me the opportunity to be the sole frontend engineer. I was excited about the opportunity to make all the decisions (and mistakes) on my own. To have ownership over the entire frontend application. I learned a TON from that experience, and I enjoyed my co-workers. My boss gave me a lot of trust and autonomy which was really rewarding.
Open source
This is the year of my first substantial contribution to a major frontend JavaScript framework (I added tests to AngularJS).
I also started exploring CSS in JS (in AngularJS) this year.
I started playing around with ReactJS this year as well. In fact, I first heard of React while listening to a podcast on my way to ng-conf. And I "gave it 5 minutes" a few months later (I tweeted favorite quotes from the docs as I was working through them). I was really impressed, but I was still loving AngularJS.
This is also the year that I took ownership of the angular-formly project which was my first widely used project. The docs and example sites are still getting lots of traffic today even though it's unmaintained.
Podcasting

Toward the end of the year, I started AngularAir the live broadcast podcast with Todd Motto. I hosted that podcast for a full year and talked with TONs of people about AngularJS (everyone from the AngularJS team to maintainers of libraries to product engineers). I made a lot of friends through that podcast. Good times.
Other stuff
I did a little moonlighting in 2014 at a company called Parakeet. Building that gave me more exposure to more problems which gave me more experience.
We bought a house this year as well. Home ownership took some getting used to! We had an extra bedroom in the basement which I converted to a home office for recording egghead videos, working on open source, and working from home occasionally.
2015

This is me getting ready to give a 3 hour "talk" about AngularJS.
Conferences
In 2014, I started getting interested in speaking at conferences. I realized how fun it was to attend and knew that I could never pay to go to all the conferences I wanted to go so I scoured the internet for conferences that were accepting proposals and submitted a bunch. Most of these were rejected, but I did get a few accepted. 2015 is when I had to deliver.
The first conference of the year was Jfokus. I submitted several talks to speak and was selected for two of them "Using ReactJS with existing AngularJS codebase" and Intro to AngularJS. They wanted the "Intro" talk to be a 3 hour "talk". I wasn't experienced enough to know that this is ill-advised 😆 It actually went pretty well considering that. I basically just walked through the whole intro workshop I had given my friends in school the year before.
The React + AngularJS talk was an interesting one as well because I actually had never done that before. I knew it was possible, but that was it. This is conference driven development at its finest. It worked out really well (and there's even a recording you can watch if you're interested).
Another thing that's interesting about Jfokus is that I didn't realize that it was an international conference when I submitted to speak there. I had never traveled internationally and when I found out that it was in Sweden I actually kinda freaked out. I'll be totally honest: International travel scares me, a lot. When I travel (even domestically), I don't really do much exploring (normally I'll find a McDonald's for dinner and take it back to my room to work on my material or something boring like that). I have a bit of a fear that something will happen that will prevent me from getting back home to my family safely.
So I was really nervous on this trip. Fortunately for me, another American there who had been to the conference before befriended me and invited me to go with him to see some of the sights and that gave me the courage to go out and see the temple of The Church of Jesus Christ of Latter-Day Saints which was cool:

Jfokus also set me up with a two day AngularJS workshop. This was my first-ever paid workshop and I learned a TON about workshopping from this experience. Like, how exhausting workshopping for 8 hours two days in a row is, how important breaks are, and how you can never get through as much material as you think you can.
Another conference that I was accepted to speak at was an AngularJS conference in the Netherlands called "ng-nl". It just so happened that this conference was scheduled the week right after my time in Sweden for Jfokus, so it worked out really well for me to fly straight from Sweden to Amsterdam.
This was the first time I tried doing an on-site live podcast broadcast (for AngularAir) at a conference. It went really well, but making the tech work was... a learning experience:

I'm surprised it went as well as it did.
I also attended "React Week" in Provo, Utah which was a week long workshop taught by Ryan Florence. I would like to say that it was life-changing, but I actually spent the bulk of the time learning about Angular 2 and advising the Angular team on the new forms API (I even snuck away during instruction to do a video conference with the Angular team while Ryan was in the other room teaching people React). Good times 😅
Another talk I gave in 2015 that was of note was I spoke on Angular 2 at Philly ETE. For those of you who know the history, Angular 2 was announced in October 2014 and was finally released almost 2 years later, so it was in flux quite a bit. I'm used to talking about experimental technologies and ideas (well, I am now). I got a lot of help from the Angular team and friends. What scared me most about this talk was that several authors of other JavaScript frameworks would be attending the conference and I felt like I didn't belong there. Despite this, my preparation paid off and I think the talk went well.
2015 was the first year of React Rally, my favorite conference. I don't often attend a conference if I'm not speaking, but I've never missed a year and I never plan to. It's an incredible conference.
Alianza work
While I was at Alianza, I rewrote our build from grunt to this messed up gulp thing I thought was super cool at the time, and then again to webpack. I started colocating everything and loving it sooooo much. I learned a TON while I was there. Most of my webpack/babel experience came from making those tools work at Alianza. I also moved our frontend stuff to a Continuous Delivery setup with SnapCI (after evaluating other solutions). I believe they've since moved to Wercker. I set it up to deploy to every one of our environments for each build and pull request so we could validate things in a real environment with ease before merging. When all you've got is a couple of static files, doing something like this is pretty simple. But it was soooo cool. Being the sole frontend dev at a 40ish person company was pretty awesome. I was given a great deal of autonomy. I loved it.
Job change
When I hit about the 10 month mark (around August 2015), a recruiter at Facebook reached out to me and wanted me to interview. It's hard to say no to Facebook, and quite honestly this is about the time I started to question my loyalties to Angular. I had hired another frontend engineer and he was fantastic to work with. Even with that, I was getting tired with how long it was taking Angular 2 to happen, and I wasn't super excited about having to rewrite our app to get it updated. I was also really attracted to React, so if we rewrote our app, I planned on moving it to React. But I talked to my boss and he said we didn't have the time to do a migration of any kind. So an opportunity at Facebook (possibly even on the React team) was really attractive.
So I interviewed, had a great experience (I even saw Zuck from the back! Sitting there hunched over his laptop in the middle of everyone else at a table like everyone else) and I got an offer. It was extremely difficult, but my wife and I decided that the reasons we didn't want to move to California outweighed the reasons we did. So we said no.
But at this point, I was starting to consider things a little more. I started to realize that it would be really nice to work with a team of frontend engineers. In fact, the guy I replaced at Alianza had left for the same reason. I wanted more team members who had more/different experience than I had. So I kept my options open. I actually interviewed at two local companies and didn't get offers from them (a wonderfully needed humbling experience).
PayPal
Then the PayPal job opportunity came up. Here's how that went down:
First, here were my criteria for a job:
- Pay that satisfies my family's needs (I'm married and had three kids at the time and a mortgage)
- Solid product/company I can get behind (wont work on something I'm morally opposed to) and get excited about
- Good work environment where I feel comfortable and safe
- Autonomy to do the work that I (and my team mates) feel is best (as opposed to management dictating and micromanaging)
- Ability to use leading edge technology (rather than 10 year old dinosaur tech which some people just call "battle tested" ......)
- Ability to work with the web and JavaScript
- Work with intelligent people I can learn from who have different experiences from me
And for me at that time in my life, I was also really interested in working with React.
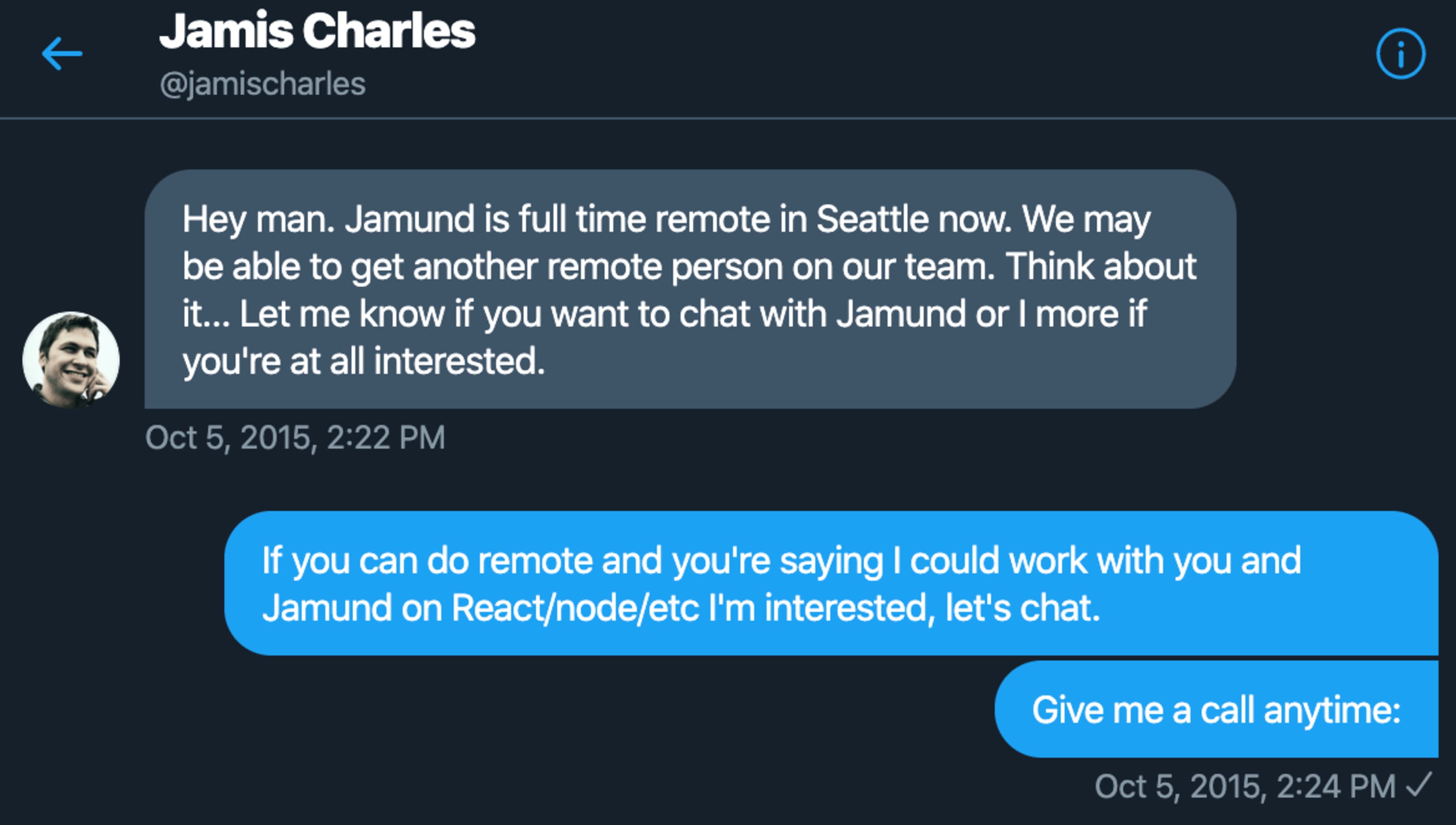
So I searched around for companies that would check all these boxes, and then this happened:
Jamis Charles followed-up with a DM... Totally calling my bluff.

One thing led to another, I got interviewed, they offered me a position, they checked all my boxes, so I accepted.
Open source
2015 was also the year I ramped up my open source contribution. Mostly to angular-formly, but also my port of React's prop-types API: api-check (before React created the prop-types package). To improve the contributing experience for people contributing to angular-formly, I created cross-env and that's my most explicitly downloaded module by a long shot.
I also started First Timers Only, which was super rewarding.
Other stuff
I started my Tech Chats playlist on YouTube. I probably should have made that more of a thing in retrospect because there are 32 videos of some high quality content on there (including my first face-to-face with Dan Abramov).
I also did my first enterprise consultation toward the end of 2015. To be honest, it was a little surreal advising a company of enterprise engineers (some of whom were twice my age) when I had only been developing software professionally for a year 😱 I don't remember everything I told them to do, but I'm pretty sure I gave them good advice 😅
This year I handed off AngularAir to some of the capable panelists (the show is still going on today!) and I started JavaScript Air with an opening episode with Brendan Eich (creator of JavaScript). That transition went really well and I was able to expand the topics of my weekly shows.
I gave a total of 14 talks in 2015 (which you can find on my talks page). I delivered 5 workshops, and I created some more egghead courses and videos (which you can find on my egghead profile).
My wife and I also had our third child! This little family was growing fast!
If you're reading this, I'm impressed you're actually reading this far. Tweet me.
Oh, this is the year I got lasik and finally said goodbye to my glasses 👓 Hallelujah!
2016

This picture is me at Fluent Conf with some awesome developers: Estelle Weyl, Kathleen Vignos, Sarah Drasner, and Ayşegül Yönet.
Conferences
Starting in 2014, I learned how much I enjoyed conferences and started submitting to speak at them. I didn't change my rate of submissions in 2015, but they must have gotten better quality because more of them were accepted and that resulted in me getting scheduled to travel a LOT in 2016. In addition to conferences and workshops, I also had to travel to the PayPal offices in San Jose every few months for work and as a TC39 delegate, I traveled to those meetings as well.
2016 was great, but it was an exhausting amount of travel and it took a toll on myself, my family, and my team at work. At one point my manager pulled me aside and told me of the reality of the fact that one day in five I was off work traveling and my team had to pick up the slack. I regret to say that I was really upset by this and even tweeted my frustrations. It was not a great moment for me. Some of my co-workers and my higher-ups had some serious conversations with me about my contributions to the team. My wife and I had some conversations about what we really wanted from balancing my career and family. I had to grow up a bit that year for sure. I learned a lot about the privilege it was to work at a company that allowed me to speak at conferences during work-time at all.
Several of the conferences involved workshops, talks, and on-site shows of JavaScript Air.
One trip of special note was to the KCDC conference in Kansas City. If you recall from the beginning of the blog post, that happens to be the area where I served my mission for my church! So I brought my wife and our 1 year old boy with me and we went around to see many of the people that I served during my mission. It was so awesome. I'm hoping that when my kids are older, I can bring my wife (and maybe my kids) along with me to more trips like this.
Another conference I attended in 2016 was StrangeLoop. I'll never forget the incredible pre-party at the City Museum (which doesn't sound nearly as cool as it is). I also was inspired by Alan Shreve's talk where I learned about "Program Slicing" and started working on a babel plugin to do it for JavaScript which I called SliceJS. I gave a talk about it if you're interested. That plugin never went anywhere, but I learned a TON of what I know about using Babel to manipulate ASTs from building that tool.
Joining Frontend Masters
At the end of 2015, I sent an email to Marc Grabaski (of Frontend Masters) after listening to him talk about the company on a podcast and asked him if I could come teach on the platform. I pitched him the idea of converting one of my egghead courses to a workshop and he was up for it. I was going out to Minneapolis for MidwestJS again, so I scheduled it for way out in August, but it did help to limit the amount of travel I did. Unfortunately it also meant that I had a busy week!
- Monday: Webpack 2 Deep Dive Frontend Masters workshop
- Tuesday: Creating an Open Source JavaScript Library on Github Frontend Masters workshop
- Wednesday: I co-presented an Introduction to React workshop for MidwestJS
- Thursday: Testing React talk for MidwestJS
- Friday: More than you want to know about ES6 Modules talk for MidwestJS
Yeah, it was a busy week. I remember thinking "I'll never do this again." And I don't plan to.
I continued work on egghead material as well, pushing out more stuff about open source and Webpack.
PayPal
I also got a lot of awesome work done at PayPal. While at PayPal, I was a part of making people's lives easier. That was really awesome. PayPal was really supportive of the extra things I do. They let me attend a bunch of conferences on company time. They were supportive my open source work (as it was relevant to my work, and sometimes when it was less relevant). They supported me doing JavaScript Air. They let me spend time giving talks and workshops internally. And they asked me to represent PayPal on the TC39. It was a really awesome year.
My original team at PayPal was with Jamis Charles and Jamund Ferguson. Those two are some of the smartest engineers I've had the pleasure of working with. I learned a lot from them. Well, it wasn't long before we got split up into other projects and I became the team lead (after being a team of 1 for a while). I was a terrible team lead. Maybe in part because I was the only remote engineer on the team, but also probably because I never really committed myself to the task. I just wasn't really that interested in expanding my responsibilities. Maybe one day I'll be a good manager of people (I do an ok job managing my open source projects), but at the time (and right now) it's not interesting to me.
Podcasting
I started (and ended) a React podcast called React30 with Michael Jackson and Ryan Florence in the middle of 2016. It didn't last long, but there are a few interesting episodes there still. And it was a live video broadcast podcast like Angular Air and JavaScript Air.
Speaking of JavaScript Air, I wrapped it up in 2016 as well with a great closing episode with Brendan Eich. I didn't transition it to anyone else this time because I had a hope in the back of my mind that I would start it back up again (at this point I don't think that'll happen though). It was a fantastic show and there are still some episodes that are relevant today.
At the same time, I had also started micro-podcasting on my 3 minute podcast 3 minutes with Kent. I still publish to that podcast occasionally.
Other stuff
2016 was the year that I joined up as a web Google Developer Expert. I got the invitation from Igor Minar (Angular Team Lead) in the same conversation I told him I was moving from AngularJS to React. He invited me to be a part of the program anyway. I remember when I updated my LinkedIn profile to include the fact that I was a GDE and everyone sent me messages to tell me congratulations for getting a job at Google 🙃
This year I also went on Trek with the youth in my church which was a wonderful experience.
Oh yeah, and this was the year I almost got killed by a moose (look at the thread for more):
In 2016, I gave 18 talks, 10 workshops, and continued to create content on egghead and Frontend Masters.
2017

Someone designed and sold shirts for my library: glamorous. Pretty sweet!
Conferences
In 2017 I decided to take it easier on the conferences, but I had a few commitments and I still managed to get myself in quite a few speaking engagements. I think it was around this time that I was invited to more conferences than I submitted to. When you're invited to speak at a conference, you somehow feel more compelled to attend even if you wouldn't have submitted in the first place. I also traveled quite a bit for TC39 meetings and visiting the PayPal offices.
Open source (and PayPal work)
glamorous 💄
I have been using CSS in JS for almost as long as I've been using React. The libraries that were available weren't quite what I wanted out of a solution, so I built glamorous internally at PayPal and released it. It quickly became one of the leading CSS in JS libraries in the React ecosystem and we had a ton of amazing contributors to the project. I ended up deprecating it in favor of emotion about a year later, but I like to believe that it pushed the CSS in JS world forward.
downshift 🏎
A few months after releasing glamorous, while still working on the same product at PayPal, I created and released downshift to fill a void I felt in the existing solutions. Nothing I found was small enough and reasonably customizable. I live-streamed a lot of the development. It was awesome and resonated with a lot of people. Almost everything that I learned about building highly reusable, flexible, and simple React components, I learned from building and maintaining downshift. I no longer maintain downshift, but it's still actively maintained, and I'm really grateful to Silviu Alexandru Avram for taking over and doing a great job!
babel plugins
I also built several babel plugins in 2017 that I'm really proud of and are still widely used today:
- babel-plugin-macros. Inspired by Sunil Pai. It's now shipped with Create React App and Gatsby and lots of tools expose macros. It's really cool.
- babel-plugin-preval (I live-streamed building it (in silence))
- babel-plugin-codegen

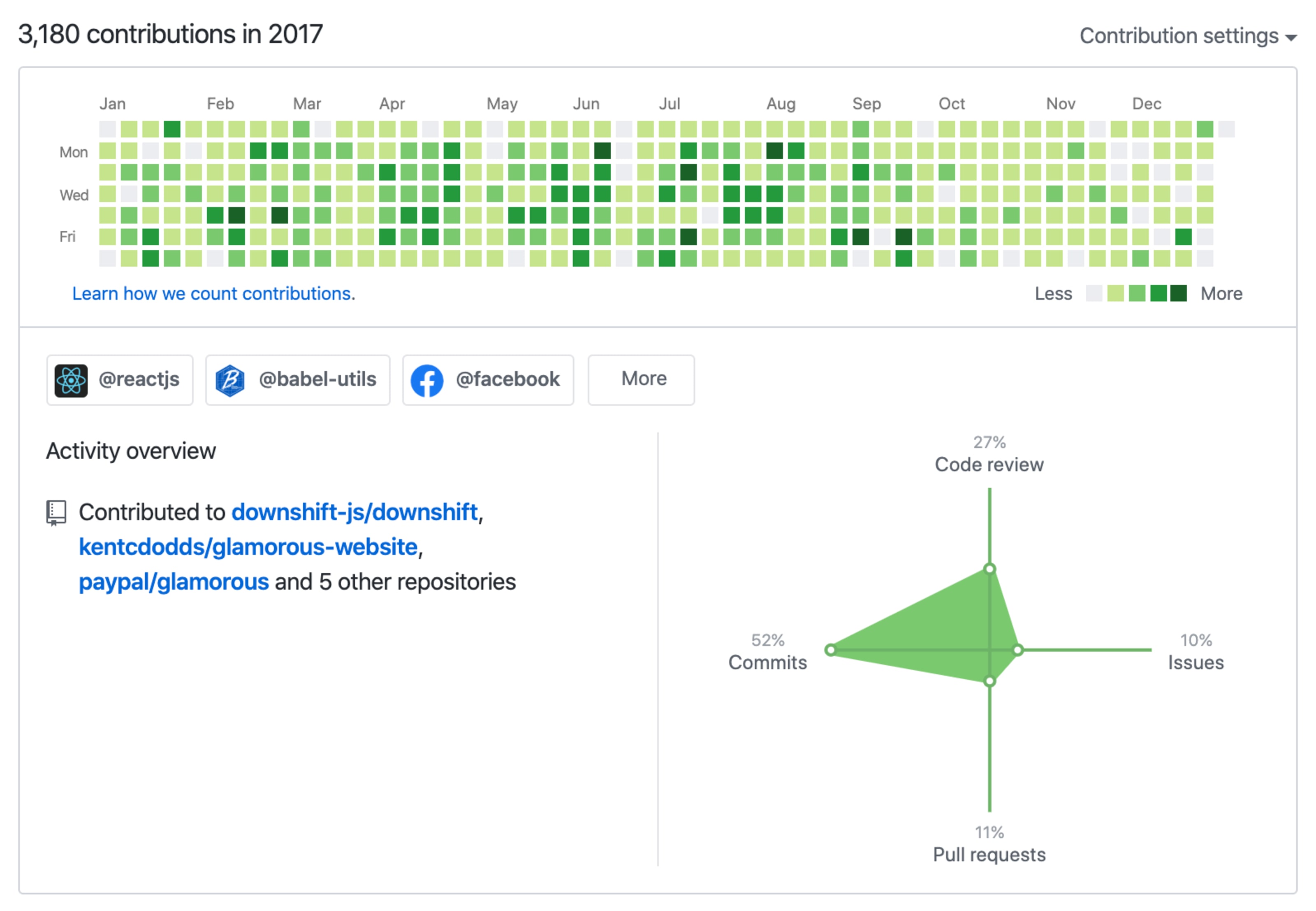
2017 was my biggest year in open source contributions. According to GitHub, I had 3,180 contributions that year with a mostly full "contributor graph".
Role shift
Partway through the year, I changed roles at PayPal. I joined/helped create a new web infra team where I supported several teams in the consumer organization (mostly peer-to-peer payments type stuff). I also started working on paypal-scripts (basically a create-react-app kind of tool for PayPal). Tons of projects at PayPal are still using it today. I also created an open source version of it for my open source projects called kcd-scripts and it's been an enormous help to my open source work.
Content
paypal-scripts was actually the subject of
my first newsletter.
I've been consistently writing a blog post and emailing it out almost every week
since then. This consistency has created an amazing wealth of content on my
blog. My mailing list started with tinyletter because it was free, I eventually
moved to buttondown and finally
to Kit. If I didn't have a mailing list today,
I would absolutely start one and I would start with Kit (they recently
added a free tier!).
By 2017, I had quite a bit of experience with React and teaching React, so I decided it was time to create egghead courses about React. I created The Beginner's Guide to React and Advanced React Component Patterns on egghead. These courses went extraordinarily well and people still watch and enjoy these courses today.
I made and delivered two Frontend Masters workshops as well. Code Transformation and Linting with ASTs and Testing JavaScript Applications (feat. React and Redux).
Other stuff
Another fun thing that happened in 2017 is I helped my brother move from Utah to St. Louis (~19 hour drive). He needed me to drive his car (by myself) for him, so instead of falling asleep at the wheel, I set up a conference call where people could call in and keep me awake. It was a ton of fun, and there's a recording of the conversations we had.
In 2017, my faith in humanity was restored by the kindness of people helping me buy a laptop for Oliver Mensah.
Baby number 4 arrived this year too! Woo! And my daughter started school in Kindergarten and that was a new major step for our family!
In 2017, I gave 9 talks, 6 workshops, and continued to create content on egghead and Frontend Masters.
2018

This is me on the Chain React stage in Portland Oregon giving my first ever keynote talk. It was fantastic.
PayPal work
In 2018, I was still working at PayPal and still working on paypal-scripts, but we needed to rewrite paypal.me from scratch and they wanted to try out paypal-scripts on a greenfield project. So I and a few other engineers started to work on it and eventually we shipped an entirely new experience. Though kept the surprise emoji easter egg (🍕, 💰, etc.). It was built on graphql (we used graphql-request), React, and unstated. I was pretty happy with what we built together there (though if I'm being honest, Arnab Banik did a lot more of the work than I did, and there were several other engineers, PMs, and designers who had their hand in rebuilding it as well).
After the paypal.me rewrite, I returned to supporting the teams in the consumer org and working on paypal-scripts, but eventually the work that I was doing with paypal-scripts became more encompassing than just the consumer org and we created a more official "Web Infra" team which worked directly under Bill Scott where I helped to support all of the consumer org teams at PayPal. paypal-scripts was my particular area of focus. It enabled teams to stop worrying about the hundreds of development dependencies they used to build their app and instead focus on building their app. My guess is it has saved the company millions of dollars of engineering time because instead of one engineer per team spending time managing those dependencies and configuration for the tooling, there was just me and occasional contributors doing it.
I mean, stuff as trivial as a 2 hour dep upgrade:
Or as intense as a major version bump of a major dependency:
Or even adding support for TypeScript that's as simple to opt-into as adding a
tsconfig.json file!
There weren't many breaking changes for any of these awesome upgrades either. People just upgraded and all of a sudden their apps were faster, smaller, and they had a better experience developing their apps.
I'm super thrilled to know that since I left PayPal, paypal-scripts is being actively used and maintained.
It definitely was my magnum opus of my time at PayPal. As awesome as it was to build products that are used by millions of people all over the world, building some software that accelerated the rate at which other engineers could do that was immensely satisfying.
Toward the end of the year, I decided to shift my focus from developer tooling
to a component library. At the time a few engineers on a product team had put
together something, but it wasn't serving the broader PayPal community like it
needed to (and it was struggling with adoption for that reason). So I started
working on a PayPal component library I called pp-react. Right as I was
starting with that, some other folks reached out to me who were trying to solve
the same problem and we worked together to develop a design system that I think
is really quite good. pp-react became key to that initiative (because most teams
at PayPal were either using or moving to React).
I'm thrilled to know that pp-react is also still alive and strong!
When you believe in your company's mission and truly think that it's making the world a better place, contributing toward that goal is satisfying. If you can enable others around you to contribute to that goal more effectively, the thrill is compounded.
Conferences
I spoke at 11 conferences in 2018. React Rally in particular was one conference I was so happy to have an opportunity to speak at. I've submitted to speak at React Rally every year, and I was over the moon to finally get accepted to speak in 2018.
I also gave my first keynote talk at Chain React and that was an awesome experience. And I spoke at the first ever Assert(js) conference which was really awesome. Some of the conferences were remote as well. I'm happy to see more of these kinds of conferences popping up (often completely free to attend) making conferences more accessible.
Workshopping, the birth of React Testing Library, and TestingJavaScript.com

This is me teaching a 2 day testing workshop at Trulia
In 2018, I gave a bunch of testing workshops (one at Assert.js, two at Trulia,
and two at Frontend Masters). I remember that the first testing workshop went
pretty well, (it was based on the Frontend Masters workshop I had already given)
but I wanted to improve the way I taught testing React code. Typically when I
teach an abstraction (like enzyme which was the de facto standard testing
library for testing React at the time), I like to start without the abstraction
and teach what the abstraction is doing for us. So I back tracked a bit and made
some exercises for that. Then I realized that the jump from ReactDOM.render to
enzyme's mount was pretty big. They give you so many helper functions and I
spent so much time telling people which ones were ok to use and which ones to
never use under any circumstances. It dawned on me that instead of telling
people to use only part of a tool, I could build my own tool that only allowed
the kinds of things that people should be doing, and suddenly I didn't need
enzyme anymore and React Testing Library was born 🐐
Eventually, I realized that most of the APIs in React Testing Library were independent of React and I extracted that stuff to a DOM Testing Library 🐙
And there have since been implementations of Testing Library for all the major testing platforms and frameworks.
Very soon after building React Testing Library, I went on to teach it in workshops. I'm relieved that it's caught on so well and wasn't just some silly idea that fizzled off and died. I felt really confident about it though (otherwise I wouldn't have taught it).
It was around August time of 2018 that I started itching to do something big with testing. I was ready to turn those testing workshops into several egghead courses when Joel asked if I would be willing to try an experiment with him. I had enough material that he suggested we make a site separate from egghead that's totally dedicated to testing. After several months of hard work, I created the content, the egghead team created the platform, and we published TestingJavaScript.com which is the premium resource for learning how to test JavaScript applications for absolute beginners to total experts. It was way more successful than I expected, which enabled me to leave PayPal and pursue this full-time the following year (more on that later).
I'm a fantasy author!!
Also around August, I got another itch. My kids kept asking me to tell them stories and I would make up silly ones on the spot (I'd try to work in a few good morals and stuff to teach them as I could). I became interested in making stories that were actually good. I did a little research on story, and then I remembered that National Novel Writing Month (NaNoWriMo) is a thing (write 50k words of a novel in one month) and decided to give it a shot. I started Devs Who Write on Discord with Antonín Januska so we could encourage each other and we were joined by several other developers who write as well. Zack Argyle worked on his first novel as well and he was a huge help and encouragement to me.
So, I spent the next two months consuming as much information as I could cram into my brain about story structure. Joel directed me to the story grid which is a phenomenal way to look at the craft of storytelling. Brandon Sanderson (a huge inspiration of mine) teaches at BYU and I found some recordings of his material he's published and watched it all... twice. I listened to hours worth of Writing Excuses podcast episodes. And I did all of this on 3x speed (our brains are amazingly capable!) so I could be ready to go.
I also planned out a fantasy world, characters, and story which I personally think is really really awesome.

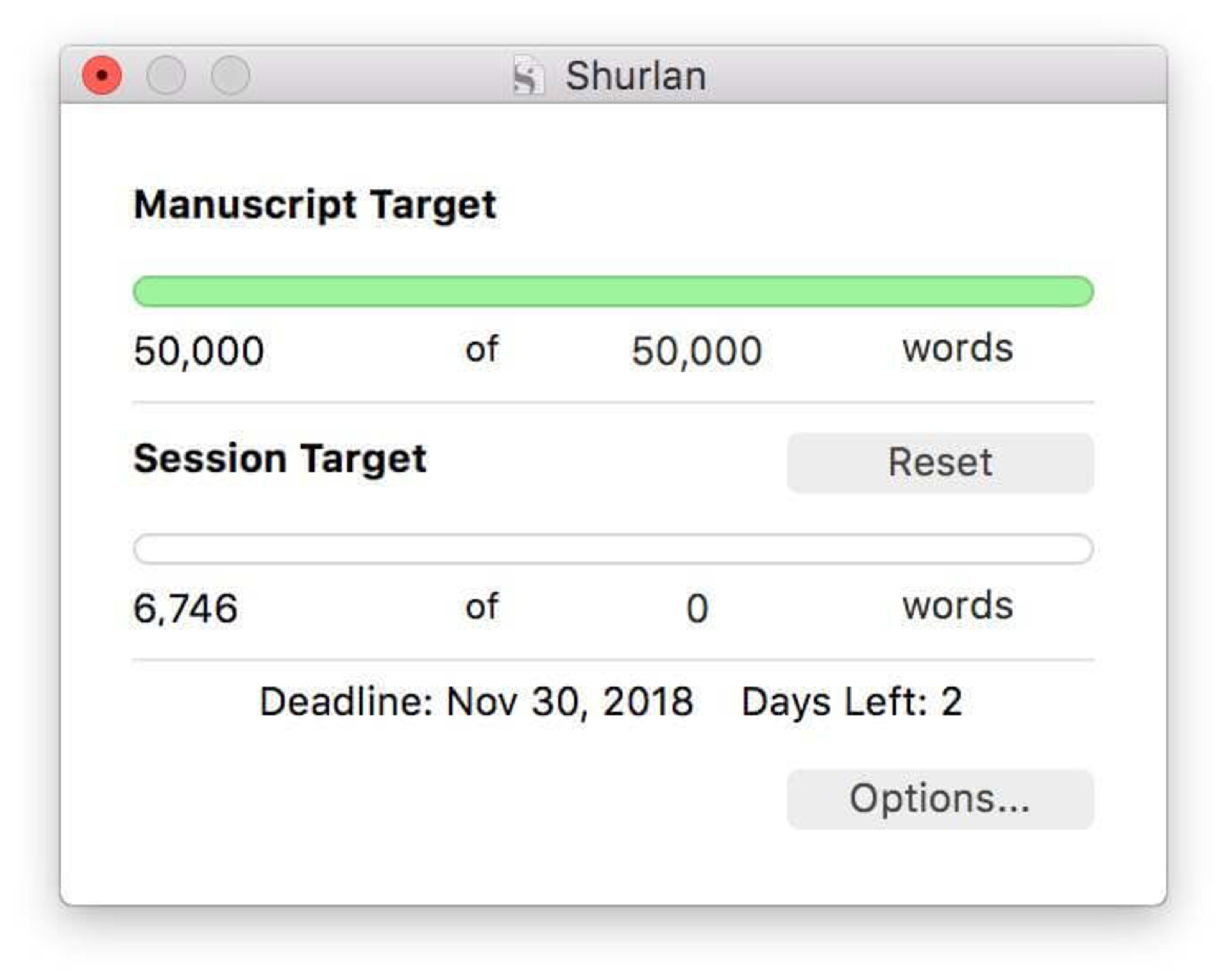
My wife made me this card for my birthday. She also made a cake that was shaped like the city I created for my story. I was... obsessed... But when November hit, I started writing and it was amazing what came out of that experience. It was incredibly hard. There were times that I fell way behind, but I pulled through and I won NaNoWriMo!

I've had several people read the book that I created during that month and aside from some issues due to my inexperience as a writer, people enjoyed the story and world which is really encouraging. It's been hard to get through the first round of edits, but I'm really committed to getting this book (series) published eventually. If you'd like to keep up with my progress, follow @kent_writes on twitter.
Also, Zack also won NaNoWriMo and he's made a lot more progress on his own epic fantasy. I've read a lot of it and it's very very good. He's getting close to publishing so follow his writing twitter account to keep up with him at @SFFAuthor.
Livestreaming
In 2019, I also started doing more livestreaming. In fact, with my AMA, twitter, my inbox, etc. as my inspiration, I started livestreaming something semi-short every single day. I called it DevTips with Kent. The original tagline was "Short videos. Valuable info.", but I found that hard to do without practicing and I didn't have the bandwidth to practice, so the tagline changed to "Live videos. Valuable info."
Livestreaming is tricky because you never quite know when the stream actually starts, so I created an intro video. The reason I bring this up is because the intro was coded on codesandbox and you can check that out here. Also, the intro music is by Ken Wheeler.
Eventually I started livestreaming some of my regular coding with no teaching goals in mind. Because DevTips is intended to teach a specific thing, I decided to create a new series called Coding with Kent with the tagline "Live coding. Real projects." (The intro for that was also created with codesandbox and music by Ken).
With the livestreaming, I wanted to get a better setup for displaying my face along with my screen, so I got a greenscreen (watch the debut). You can watch "How I livestream" for more on this. It's been a work in progress, but I think it makes the experience a lot better for viewers. Fewer distractions and I cover up the code less. I'm still experimenting with this setup to this day, and I'm pretty sure I'm really close to something awesome. Look out 2020!
Other stuff

We got a dog. Her name is "Gemma" and she's a Bernedoodle. She's practically perfect in every way and I couldn't possibly appreciate her as much as she deserves.
In 2018, I gave 21 talks, 13 workshops, and continued to create content on egghead and Frontend Masters. And I created the best and biggest resource on the internet about Testing JavaScript. Good year.
2019

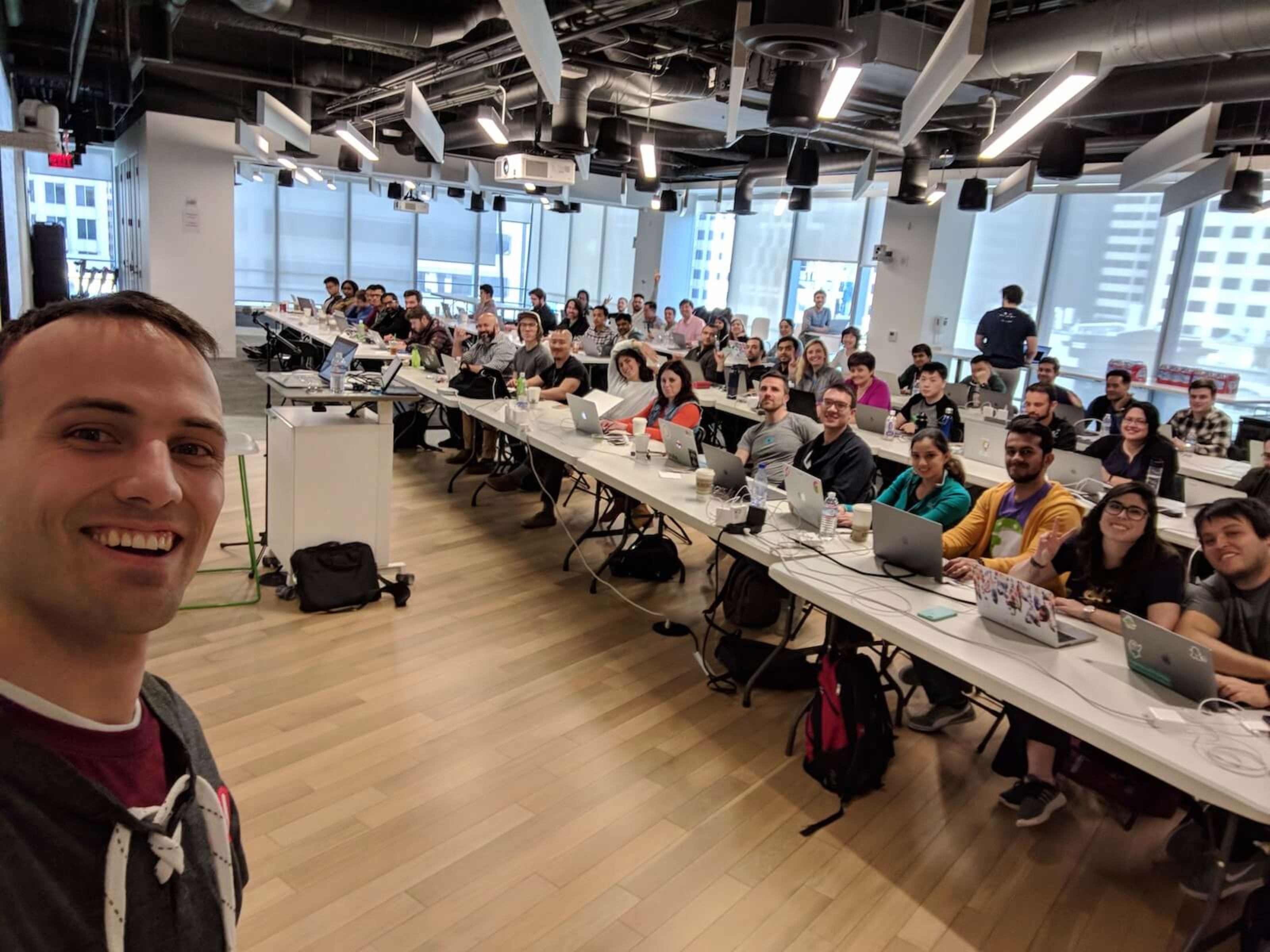
This is me giving 5 days worth of workshops for Family Search. They had decided to migrate from polymer to React and needed me to help them get on the right foot.
Full Time Educator!
By far, the biggest thing that happened in 2019 was I went full-time educator. For as long as I can remember I've been teaching people the things that I know. It's what I love to do. PayPal was awesome and allowed me to do so much stuff for them as well as the public, but I wanted to spend more of my time teaching what I know and learning what I want, so I decided to make the switch.
This was only possible because TestingJavaScript.com went so well. I'm a pretty fiscally conservative and risk-averse person. Thanks to the success of TestingJavaScript.com, I was able to feel comfortable making this significant change in my life.
As part of this, I tightened my partnership with egghead. They revamped my website for me (huge thank-you to Vojta Holik) and supported me by handling the logistics of all my workshops. Joel Hooks also gives me lots of helpful advice.
Workshops
Egghead got me started on doing more remote workshops. I did a TON of those this year. I even did one on Halloween, and you'd better believe I took the opportunity to make the most of that:
My parents are currently serving as missionaries in the Manhattan temple. I wanted to visit them, so I scheduled a workshop out in New York city and that paid for a trip to visit my family.
Stress Story Time
One story that's kinda funny looking back is a little scheduling confusion. In May 2019, I was scheduled to give three workshops:
- Advanced React Hooks (Friday the 10th)
- Advanced React Patterns (Monday the 13th)
- Build a ReactJS Application (Wednesday the 29th)
I already had the material for the patterns one (just needed to be updated for hooks) so I wasn't too concerned about it. The Advanced React Hooks workshop was the first time I was presenting that material (hooks were still pretty new) so I was a little worried about getting that ready in time, but I was pretty confident.
Build a ReactJS Application was a brand new workshop for me as well, so I needed to build an application and then create exercises for teaching how to build it. That one was unique because it was pretty different from most of my types of workshops. We couldn't have exercises for building everything in a single 5-hour workshop. You wouldn't be able to finish anything interesting in that amount of time (and don't forget you need ~1 hour of breaks). Luckily, I had plenty of time to think it through and come up with something.
I finished the Advanced React Hooks workshop on the 9th (the day before the workshop). I felt pretty good about it. I was going to call it quits for the night. I knew I could get the patterns workshop material updated the next day after presenting the hooks workshop.
Just before closing my computer, I noticed I had a scheduling problem. My calendar said the patterns workshop was on the 13th, but the tickets website said that the patterns workshop was on the 29th and the build a react app workshop was on the 13th. I had switched the days on my calendar. When I realized my mistake, I made this face: 😱
So the workshop that I needed two and a half weeks to work on, I now realized I only had a few days 😱 I ran upstairs and told my wife my mistake. She was amazingly supportive (though we were both disappointed). She helped me come up with ideas for what the app would be and she even did a little manual data entry for the database. She's amazing. Then I ran back downstairs and started working frantically to build a React app and format it into something I could deliver in workshop form in just a few days.
I couldn't stay up too late because I had a workshop to give the next morning (Friday). After presenting that workshop (feedback was super positive), I got back to work on it. Vojta was awesome and developed a design for the app to make it look professional. I worked late into the night (missed date night).
Then the next day (Saturday) I started working on it again. My wife and I had planned a little day trip somewhere and we decided that she would take the kids herself. That was the worst, but I knew that if I went I wouldn't be able to get this done. I worked all that day and all the way to a little past midnight.
By this time, I had finished the app. I was really happy with it. But I still needed to make exercises. Despite this, I spent Sunday with my family. We went to church, I did my calling (at the time, I was a Primary teacher, and I was responsible for teaching six 9-year-olds), and we hung out together around the house. I went to bed with the kids (~7:00 PM) and woke up at midnight to get everything finished.
About ten minutes before the workshop started, I pushed the last update. People left me glowing feedback. I scored a 4.7 of 5 on "recommendability" which is a pretty good indicator of success! I can't believe I pulled it off! I promise you that I don't make a habit out of doing this kind of thing. Most of the time my material is prepared well in advance and I'm only making slight tweaks leading up to the presentation.
If you're curious, here's the repo (feel free to peruse the commit history) and here's the app.
People tell me that they reference it on occasion to help them build their own apps and that's awesome. I do plan to make some changes to it in the future, but in general it encapsulates lots of the way I think about building UIs.
Conferences

This was at React Amsterdam my biggest talk ever. I think there were somewhere around 1400 people in attendance at that talk. Pretty wild! I was pretty happy with the talk itself, though I probably should've practiced a few more times to avoid saying "umm" too much. Watch that talk here. Shout-out to Artem Sapegin for the photo!
While in Amsterdam I made friends and gave some workshops.

And the React Amsterdam conference hosts "The Open Source Awards". React Testing Library and downshift were both nominees for "most impactful contribution to the community". React Testing Library won!
I also had the honor of speaking at React Rally (my favorite conference) again this year:

And I was honored to be a keynote speaker at Connect.Tech in and All Things Open:

My All Things Open talk was especially good/important I thought: Building the Open Source Community We Want
Actually, All Things Open and Connect.Tech happened during the same week and I gave two talks at each as well as a workshop at Connect.Tech. I also gave a remote talk for Concatenate Conf the Saturday before. So in a 6 day period, I gave 5 talks and 1 workshop. It was... awesome! And pretty busy/stressful.
TestingJavaScript.com update
One of the first things I planned to do when I went full-time educator was update the handful of lessons that had already fallen out of date on TestingJavaScript.com. It wasn't a huge thing, but I wanted to keep them updated. Well, I was a little busy with everything else going on and I didn't get to this until later in the year, but I eventually got TestingJavaScript.com updated!
And I may have gone overboard with the marketing:
😂
Podcast
Egghead also helped me launch Chats with Kent:
It's a new kind of podcast for me. The goal of the podcast is to expose my audience to interesting people who want to help the world change and we dedicate our 30 minutes together to help push the world in that direction. So it's not all tech related (though some of it is). I'm really happy with that podcast and plan to continue with it in the future.
Other stuff
I discovered Andrew Yang, watched way too many of his interviews, and I want him to be the next President of the United States..
My second kid started school. He loves it.
Writing
In 2019, I continued writing. I started editing my first novel that I wrote in 2018. I learned how hard that is to do! I went to my first writers conference: LTUE. While there, I met Brandon Sanderson (who is a huge inspiration for me).
My goal was to get book 1 edited before NaNoWriMo 2019, but I didn't fit it into my schedule. I tried to write book 2 for NaNoWriMo anyway and didn't make that happen either. I'm still really wanting to make this happen though! You'll see these books eventually!
Also, I wrote a book for my kids for Christmas:
I also got an electric vehicle. A Tesla Model 3 Long Range Dual Motor. I'm not a car guy, but this car has turned me into one. It's unlike anything else. I've saved a lot of money fueling and maintaining the thing. Electric cars typically last much longer than regular cars. And the self-driving capabilities that it has today are nothing short of remarkable. The fact that I get over-the-air updates every few weeks which improve the capabilities of the car is just fantastic. It is objectively the safest car on the planet. And I love that I'm helping the planet be cleaner. The next step for us is to get solar so we reduce our carbon footprint even more.
Speaking of awesome electric things that go, I was inspired by my friend Dave Geddes and got myself a onewheel:
It's wicked fun. Just make sure to wear a helmet! If I hadn't been wearing one, I don't think I'd be typing this right now:
I've decided to remodel my office:
The goal is to make it much easier to livestream which is currently a huge pain (for more on that, go back up to the the livestream section in 2018). So far, I think it's looking really good:
I need to make a few more adjustments still, but you can look forward to more livestreaming from me in the future!
Oh, one other thing... In 2019, I discovered that I'm lactose intolerant. Nice to know, but it's like... such a bummer.
Oh, and Google sent me this thing:
Looking forward
I can't tell you how excited I am about the future. So much has happened during this last decade. Many things I never imagined would happen. Some things that I actively didn't want to happen but I'm glad they did. I can't predict all of what the next decade holds for me and my family, but I do have some plans...
Conferences and Workshops
I'll keep doing this stuff. I enjoy it. I don't travel a ton, and I don't plan on traveling more than I am now.
KCD EDU
For a long time now, I've wanted to create a place where I could help get someone from 0 to hero in software development. I want to take someone with only the knowledge that they are interested in writing code, and guide them to becoming an expert software engineer. In my mind I've thought about this as "KCD EDU". Like my own online bootcamp kind of thing. So it was funny when my friend Erin tweeted this at me:
To which I responded:
This will take a ton of work, but it's definitely something that I'm working toward.
Build something
When I went full-time educator, in the back of my mind was always: "How will I stay sharp?" I was concerned that I would lose touch with what it's like to work in a production codebase. It's only been a year now and I haven't forgotten what I learned, but there are tools that we have today that I've never used in a production scenario yet.
To combat this, I plan on building an app of some kind. I don't know what it will be exactly, but it will be non-trivial. Who knows, maybe it'll turn into a business/product of its own? I'm not sure. I don't think that I want to go back to work for someone else though. If I do, I can tell you that I'll be remote unless something changes big-time for me. Working from home has been amazing for me and my family.
This will probably give me more opportunities to livestream.
Other stuff
My family and I will continue our efforts to reduce our personal contribution to the climate crisis. I hope you join me. I think we can make a difference.
I'm pretty sure this decade my car will drive itself. My kids won't learn how to drive.
Conclusion
This post was a lot of fun to write, but it took a TON of time and work. Going through all of my old calendar events, photos, tweets, etc. has been full of nostalgia. I got to scroll past pictures of me and my family having wonderful times together. I got to remember the people who helped me get into the industry and the people that I've helped as well.
It's a lot of work, but I recommend you dedicate some time to think back on your last decade and think forward to your next. Good luck, friends!